JavaScript에서의 복잡한 정렬 문제
JavaScript를 이해하려 할수록 가끔 기괴하게 느껴질 때가 있습니다. 특히, Java와 같은 다른 언어에 익숙한 사람들에게는 JavaScript의 동작 방식이 당혹스럽게 느껴질 수 있습니다.
기본 정렬 방식의 문제점
예를 들어, [10, 1, 2]라는 배열을 정렬한다고 가정해 보겠습니다. 대부분은 [1, 2, 10]이라는 결과를 예상할 것입니다. 그러나 JavaScript에서는 이 배열이 [1, 10, 2]로 정렬됩니다. 이처럼 JavaScript의 기본적인 정렬 방식은 때때로 예상치 못한 결과를 가져옵니다.
문자열과 숫자가 혼합된 경우의 정렬
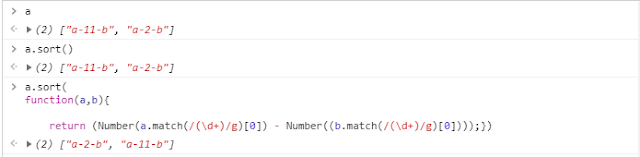
'a-2-b'와 'a-11-b'와 같이 숫자와 문자가 혼합된 문자열을 정렬하는 경우도 마찬가지입니다. 일반적으로 'a-2-b'가 'a-11-b'보다 앞에 오길 원할 것입니다. 그러나 위에서 설명한 기본 정렬 방식 때문에 실제로는 반대로 나타납니다.
사용자 지정 알고리즘 필요성
당연히 전체 리스트를 단순히 뒤집을 수도 있지만, 그러면 원래 제대로 나오던 경우('a-2-b', 'a-1-b' 등)까지 모두 뒤집혀 버립니다. 따라서 제대로 된 사용자 지정 알고리즘이 필요합니다.
문제 해결 방법
.sort() 메소드 안에 아래 함수를 넣어주면 원하는 결과를 얻을 수 있습니다:
function(a,b){
return (Number(a.match(/(\d+)/g)[0]) - Number((b.match(/(\d+)/g)[0])));
}

이 방법을 사용하면 숫자와 문자가 혼합된 문자열도 올바르게 정렬할 수 있습니다.
Post a Comment