Flutter로 아름다운 UI를 한창 구현하던 어느 날, 당신은 야심차게 준비한 이미지를 화면에 띄우기 위해 코드를 작성합니다. 설레는 마음으로 앱을 실행하는 순간, 마주하는 것은 텅 빈 화면, 혹은 차가운 붉은색의 에러 메시지. "왜 이미지가 안 나오지?"라며 코드를 몇 번이고 다시 봐도, 파일 경로에 오타가 있는 것도 아닙니다. 이런 경험은 Flutter 개발자라면 누구나 한 번쯤은 겪게 되는 통과 의례와도 같습니다. 그리고 놀랍게도, 이 문제의 99%는 바로 pubspec.yaml 파일의 눈에 보이지도 않는 작은 실수에서 비롯됩니다.
이 글은 단순히 '이미지 추가하는 법'을 알려주는 튜토리얼이 아닙니다. 많은 개발자들이 좌절감을 느끼는 바로 그 지점, 'pubspec.yaml 파일의 에셋(Asset) 설정 오류'를 집요하게 파고들어, 그 원인과 해결책, 그리고 다시는 같은 실수를 반복하지 않도록 도와주는 실전 팁까지 모두 담았습니다. 이 글을 끝까지 읽고 나면, 당신은 더 이상 에셋 로딩 문제로 귀중한 시간을 낭비하지 않게 될 것입니다.
1. Flutter 에셋(Asset)의 모든 것: 기본 개념부터 바로잡기
문제를 해결하기 전에, 먼저 Flutter에서 에셋이 무엇이고 어떻게 관리되는지에 대한 명확한 이해가 필요합니다. '아는 만큼 보인다'는 말처럼, 기본 원리를 이해하면 문제의 원인을 파악하는 시야가 훨씬 넓어집니다.
1-1. 에셋이란 무엇인가?
에셋(Asset)은 컴파일된 앱 패키지에 포함되어 런타임에 접근할 수 있는 모든 파일을 의미합니다. 개발자가 프로젝트에 직접 포함시키는 정적 자원이라고 생각하면 쉽습니다. 대표적인 에셋의 종류는 다음과 같습니다.
- 이미지 파일: JPEG, PNG, GIF, WebP, BMP 등. UI를 구성하는 가장 기본적인 요소입니다. (`Image.asset` 위젯 사용)
- 폰트 파일: TTF, OTF. 앱에 개성 있는 커스텀 글꼴을 적용할 때 사용됩니다. (`TextStyle`의 `fontFamily` 속성)
- JSON 파일: 앱의 초기 설정값, 텍스트 데이터, 간단한 데이터베이스 Mock 데이터 등을 저장하는 데 유용합니다. (`rootBundle`을 통해 로드)
- 사운드 및 비디오 파일: MP3, MP4 등. 효과음이나 배경 음악, 비디오 재생에 필요합니다.
- 인증서 파일: HTTPS 통신을 위한 특정 인증서가 필요할 때 포함시킬 수 있습니다.
- 기타 텍스트 파일: 라이선스 정보, 로그 파일 등 다양한 텍스트 기반 데이터를 포함할 수 있습니다.
이러한 에셋들은 네트워크 연결 없이도 앱이 언제든지 사용할 수 있다는 큰 장점을 가집니다. 즉, 앱의 필수적인 구성 요소를 안정적으로 제공하는 역할을 담당합니다.
1-2. 왜 'pubspec.yaml'에 선언해야 할까?
프로젝트 폴더에 파일을 그냥 넣어두기만 하면 Flutter가 알아서 찾아줄까요? 아쉽게도 그렇지 않습니다. Flutter는 앱을 빌드할 때 어떤 파일을 최종 앱 패키지(APK, IPA 등)에 포함시켜야 하는지 명확히 알아야 합니다. 그 약속의 장소가 바로 pubspec.yaml 파일입니다.
pubspec.yaml 파일의 flutter 섹션 아래에 assets 항목을 명시함으로써, 개발자는 Flutter 빌드 시스템에게 "이 경로에 있는 파일들을 앱에 함께 패키징해줘"라고 지시하는 것입니다. 이 과정을 거치지 않은 파일은 프로젝트 폴더에 존재하더라도 실제 디바이스에서 실행되는 앱에서는 접근할 수 없는, 유령 같은 존재가 되어버립니다.
1-3. 에셋 폴더 구조화: 첫 단추를 잘 꿰는 법
프로젝트가 커질수록 에셋의 양은 기하급수적으로 늘어납니다. 체계적인 폴더 구조 없이 모든 파일을 한곳에 모아두는 것은 미래의 재앙을 예약하는 것과 같습니다. 가장 일반적이고 추천되는 폴더 구조는 다음과 같습니다.
my_flutter_app/
├── lib/
├── pubspec.yaml
└── assets/
├── images/
│ ├── background.png
│ └── logo.png
├── icons/
│ ├── home_icon.svg
│ └── setting_icon.svg
├── fonts/
│ ├── NotoSansKR-Regular.otf
│ └── NotoSansKR-Bold.otf
└── data/
└── config.json
이처럼 프로젝트의 루트 디렉토리에 assets 폴더를 만들고, 그 안에 파일의 종류나 용도에 따라 하위 폴더를 만들어 관리하는 것이 좋습니다. 이렇게 하면 나중에 파일을 찾기도 쉽고, pubspec.yaml에 경로를 지정할 때도 훨씬 깔끔하게 관리할 수 있습니다.
2. 대참사의 서막: 문제의 pubspec.yaml 설정 따라하기
이제 본격적으로 에러가 발생하는 상황을 재현해 보겠습니다. 많은 개발자들이 Flutter 공식 문서나 여러 튜토리얼을 보고 따라하다가 이 함정에 빠지게 됩니다.
상황: 로고 이미지를 화면에 표시하고 싶다!
- 위에서 추천한 대로 프로젝트 루트에
assets/images/폴더를 만들고,logo.png라는 파일을 추가했습니다. - 이제 Flutter에게 이 파일의 존재를 알리기 위해
pubspec.yaml파일을 엽니다.
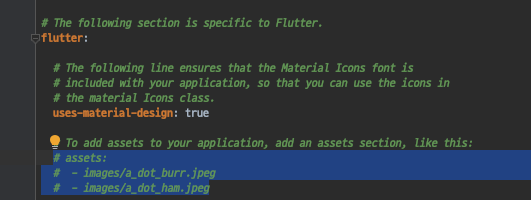
pubspec.yaml 파일을 열면 보통 아래와 같이 assets 섹션이 주석 처리되어 있습니다.

초기 pubspec.yaml 파일의 주석 처리된 assets 부분
자, 이제 주석을 풀고 우리가 만든 이미지 폴더 경로를 추가해 보겠습니다. 대부분의 개발자는 다음과 같이 주석 기호(#)만 지우고 경로를 수정할 것입니다.
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
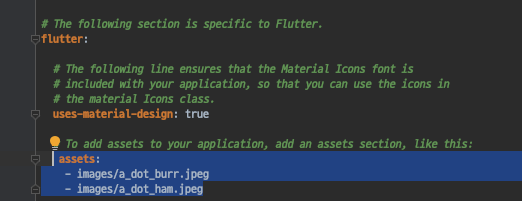
주석을 제거하면 아래와 같은 코드가 됩니다. 많은 사람들이 바로 이 상태에서 경로를 수정합니다.

주석을 제거하고 경로를 추가한 직후의 모습. 이것이 바로 문제의 코드입니다.
위 이미지와 같이 코드를 수정한 뒤, Dart 코드에서 이미지를 불러옵니다.
import 'package:flutter/material.dart';
class MyLogoWidget extends StatelessWidget {
const MyLogoWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Image.asset('assets/images/logo.png');
}
}
그리고 앱을 실행하면... 콘솔에 Exception: Unable to load asset: assets/images/logo.png 와 같은 끔찍한 에러가 나타나며 이미지는 보이지 않습니다. 파일도 분명히 있고 경로도 정확한데 왜 이런 문제가 발생하는 걸까요? 이제 그 비밀을 파헤쳐 보겠습니다.
3. 원인 분석: YAML, 그리고 '보이지 않는 공백'의 배신
문제의 원인은 Dart 코드도, Flutter 자체의 버그도 아닙니다. 바로 YAML(얨 또는 야물이라고 읽습니다)이라는 파일 형식의 문법을 정확히 지키지 않았기 때문입니다.
3-1. YAML이란 무엇이며, 왜 이렇게 까다로울까?
YAML은 "YAML Ain't Markup Language" (재귀적 약어)의 약자이며, 사람이 쉽게 읽을 수 있는 데이터 직렬화 언어입니다. 주로 설정 파일(Configuration File)에 많이 사용되며, Flutter의 pubspec.yaml도 그중 하나입니다.
JSON과 비슷하게 key-value 형태로 데이터를 저장하지만, 괄호({}, [])나 콤마(,)를 사용하는 대신 **들여쓰기(Indentation)**로 데이터의 계층 구조를 표현합니다. 바로 이 점이 YAML을 간결하게 만들지만, 동시에 매우 엄격하게 만드는 이유입니다.
YAML의 핵심 규칙:
- 들여쓰기는 오직 공백(space)만 사용해야 합니다. 탭(tab) 문자는 절대 사용하면 안 됩니다.
- 들여쓰기 칸 수는 보통 2칸을 표준으로 사용합니다.
- 같은 계층(level)에 있는 요소들은 반드시 동일한 들여쓰기 수준을 가져야 합니다.
3-2. 범인은 바로 '들여쓰기'
이제 다시 문제의 코드를 보겠습니다. 이번에는 각 라인 앞의 공백을 눈여겨보세요.
# 잘못된 코드 (Incorrect Code)
flutter:
uses-material-design: true
assets: # <-- 'uses-material-design'보다 한 칸 더 들여쓰기 되어 있음!
- assets/images/
보이시나요? 주석을 그대로 제거하면 assets: 키워드가 바로 위의 uses-material-design: 보다 한 칸 더 안쪽으로 들여쓰기 되어 있습니다. VS Code나 Android Studio 같은 현대적인 에디터에서는 보통 YAML 문법을 인지하고 라인을 정렬해주지만, 주석을 푸는 과정에서는 이 구조가 깨지기 쉽습니다.

'uses-material-design'과 'assets'의 시작 위치가 다른 것을 확인할 수 있습니다.
YAML 문법상, assets:는 uses-material-design:과 동일한 계층에 있는 flutter:의 자식 요소입니다. 따라서 이 둘은 반드시 같은 들여쓰기 레벨을 가져야 합니다. 잘못된 들여쓰기로 인해 Flutter 파서(parser)는 assets라는 키를 flutter의 자식으로 인식하지 못했고, 결국 "나는 assets 설정에 대해 들은 바가 없다"며 에셋 로딩을 거부한 것입니다.
4. 해결책: 단 1초 만에 끝내는 수정 방법
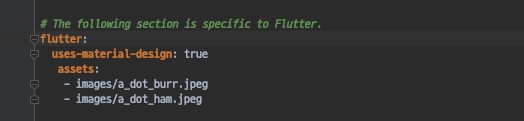
원인을 알았으니 해결은 놀라울 정도로 간단합니다. assets: 앞의 불필요한 공백 하나를 지워, uses-material-design:과 수직으로 정렬해주기만 하면 됩니다.
# 올바른 코드 (Correct Code)
flutter:
uses-material-design: true
assets: # <-- 'uses-material-design'과 정확히 같은 레벨로 정렬
- assets/images/ # assets 폴더 전체를 포함
# - assets/images/logo.png # 특정 파일만 지정할 수도 있음
수정 후 반드시 해야 할 일:
pubspec.yaml파일을 저장합니다.- 대부분의 IDE(VS Code, Android Studio)는 파일 저장을 감지하고 자동으로 터미널에
flutter pub get명령어를 실행해줍니다. 만약 자동으로 실행되지 않는다면, 터미널을 열어 직접flutter pub get을 입력하고 실행하세요. 이 과정은 수정된 의존성 및 에셋 설정을 프로젝트에 실제로 적용하는 단계입니다. - 가장 중요: 앱을 완전히 종료하고 다시 실행(Hot Restart 또는 Stop and Run)하세요.
pubspec.yaml파일의 변경, 특히 에셋 트리와 관련된 변경은 단순한 Hot Reload로는 적용되지 않는 경우가 많습니다. 앱을 재시작하여 새로운 에셋 정보를 포함한 채로 빌드되도록 해야 합니다.
이 과정을 거치고 나면, 언제 에러가 났냐는 듯이 아름다운 당신의 로고가 화면에 정상적으로 나타날 것입니다.
폴더 전체 vs 개별 파일 지정
pubspec.yaml에 에셋을 추가할 때, 폴더 경로 끝에 /를 붙이면 해당 폴더 안의 모든 파일을 포함시키겠다는 의미가 됩니다.
- assets/images/: `assets/images` 폴더 내의 모든 파일을 에셋으로 등록합니다. 파일을 추가할 때마다 `pubspec.yaml`을 수정할 필요가 없어서 가장 편리하고 일반적인 방법입니다.- assets/images/logo.png: `logo.png`라는 특정 파일 하나만 에셋으로 등록합니다. 포함할 파일이 소수일 때 사용할 수 있습니다.
대부분의 경우, 폴더 단위로 관리하는 것이 유지보수에 훨씬 효율적입니다.
5. 에셋 활용 심화 학습: 폰트와 JSON 다루기
들여쓰기 문제를 마스터했다면 이제 당신은 어떤 에셋이든 자유자재로 다룰 수 있습니다. 이미지뿐만 아니라 다른 종류의 에셋을 추가하는 방법도 원리는 동일합니다.
5-1. 커스텀 폰트 적용하기
앱의 브랜딩과 디자인 통일성을 위해 커스텀 폰트를 적용하는 것은 매우 중요합니다.
- 먼저
assets/fonts/폴더를 만들고NotoSansKR-Regular.otf,NotoSansKR-Bold.otf와 같은 폰트 파일을 넣습니다. pubspec.yaml에 폰트 정보를 추가합니다. 폰트 설정은assets:와 동일한flutter:레벨 아래에fonts:키를 사용합니다.
flutter:
uses-material-design: true
# assets와 fonts는 동일한 레벨에 있어야 합니다.
assets:
- assets/images/
fonts:
- family: NotoSansKR # 앱 전체에서 사용할 폰트 패밀리 이름
fonts:
- asset: assets/fonts/NotoSansKR-Regular.otf # 일반 굵기
- asset: assets/fonts/NotoSansKR-Bold.otf # 굵은 굵기
weight: 700 # 굵은 폰트(Bold)는 weight 속성으로 지정 (e.g., FontWeight.w700)
- family: Parisienne
fonts:
- asset: assets/fonts/Parisienne-Regular.ttf
style: italic # 이탤릭체는 style 속성으로 지정
이제 Dart 코드에서 다음과 같이 손쉽게 커스텀 폰트를 적용할 수 있습니다.
Text(
'안녕하세요, 플러터!',
style: TextStyle(
fontFamily: 'NotoSansKR', // pubspec.yaml에 정의한 family 이름
fontSize: 24.0,
fontWeight: FontWeight.bold, // pubspec.yaml에서 weight: 700으로 지정한 폰트가 적용됨
),
),
5-2. JSON 파일 읽어오기
앱 설정값이나 간단한 데이터를 JSON 파일로 관리하면 편리합니다. JSON 파일을 읽어오는 방법은 약간 다릅니다.
assets/data/config.json파일을 생성하고 내용을 작성합니다.pubspec.yaml에 해당 파일 경로를 추가합니다.services.dart라이브러리의rootBundle을 사용하여 파일을 읽습니다. 이 작업은 비동기(asynchronous)로 처리해야 합니다.
assets/data/config.json:
{
"appName": "My Awesome App",
"version": "1.0.0",
"api_key": "xyz-123-abc-456"
}
pubspec.yaml:
flutter:
uses-material-design: true
assets:
- assets/images/
- assets/data/config.json # JSON 파일 경로 추가
JSON 로딩 및 파싱 코드:
import 'dart:convert';
import 'package:flutter/services.dart' show rootBundle;
// JSON 데이터를 비동기적으로 로드하는 함수
Future<String> loadAsset() async {
return await rootBundle.loadString('assets/data/config.json');
}
// 위젯에서 사용 예시
class ConfigDisplayWidget extends StatelessWidget {
const ConfigDisplayWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return FutureBuilder(
future: loadAsset(),
builder: (context, snapshot) {
if (snapshot.hasData) {
// 데이터 로딩 성공 시
var configData = json.decode(snapshot.data.toString());
return Column(
children: [
Text('App Name: ${configData['appName']}'),
Text('Version: ${configData['version']}'),
Text('API Key: ${configData['api_key']}'),
],
);
} else if (snapshot.hasError) {
// 에러 발생 시
return Text('Error: ${snapshot.error}');
}
// 로딩 중일 때
return const CircularProgressIndicator();
},
);
}
}
이처럼 rootBundle을 활용하면 앱에 포함된 모든 텍스트 기반 에셋을 손쉽게 읽어와 동적으로 활용할 수 있습니다.
6. 생산성 폭발: 에셋 관리의 Next Level
들여쓰기 문제를 해결하고 다양한 에셋을 활용하는 데 익숙해졌다면, 이제 한 단계 더 나아가 실수를 원천적으로 방지하고 생산성을 극대화하는 방법을 알아볼 차례입니다.
문제점: 문자열 기반 경로의 함정
Image.asset('assets/images/my_awesome_logo.png')와 같은 코드는 사소한 오타 하나에 매우 취약합니다. 경로가 길어지거나 파일 이름이 복잡해지면 오타를 내기 쉽고, 컴파일 시점이 아닌 런타임에 에러가 발생하기 때문에 버그를 찾기 어렵습니다.
해결책: 코드 생성기(Code Generator)로 타입 안정성 확보하기
이러한 문제를 해결하기 위해 flutter_gen과 같은 코드 생성 패키지를 사용하는 것을 강력히 추천합니다. 이 패키지는 pubspec.yaml에 등록된 에셋을 분석하여, 해당 에셋의 경로를 담은 클래스를 자동으로 생성해줍니다.
설정 방법:
pubspec.yaml의 `dependencies`와 `dev_dependencies`에 패키지를 추가합니다.pubspec.yaml파일 최하단에flutter_gen설정을 추가합니다.- 터미널에서 코드 생성 명령을 실행합니다.
dependencies:
flutter:
sdk: flutter
dev_dependencies:
flutter_test:
sdk: flutter
build_runner: # 코드 생성을 위한 필수 패키지
flutter_gen_runner: # flutter_gen의 실행기
# pubspec.yaml 파일의 끝에 추가
flutter_gen:
output: lib/gen/ # 생성된 파일이 저장될 위치
line_length: 80 # 코드 라인 길이 (옵션)
# 활성화할 기능들
integrations:
flutter_svg: true
assets:
enabled: true
flutter packages pub run build_runner build
명령을 실행하면 lib/gen/assets.gen.dart 와 같은 파일이 생성됩니다.
사용법 비교:
변경 전 (Before):
// 오타 가능성이 높음 (e.g., 'asset' vs 'assets', 'logo' vs 'Iogo')
Image.asset('assets/images/logo.png');
변경 후 (After):
import 'package:my_flutter_app/gen/assets.gen.dart'; // 생성된 파일 import
// 자동완성 지원, 컴파일 시점 에러 체크 가능!
Assets.images.logo.image(width: 100, height: 100);
// 또는 경로만 필요하다면
// String path = Assets.images.logo.path;
이제 더 이상 문자열 경로를 직접 입력할 필요가 없습니다. Assets.images.까지 입력하면 IDE가 자동으로 폴더 안의 에셋 목록을 보여주므로 오타의 위험이 사라집니다. 만약 에셋을 삭제하거나 이름을 변경하면, 다음 빌드 시점에 코드가 없는 리소스를 참조하고 있다며 컴파일 에러가 발생하여 버그를 사전에 방지할 수 있습니다. 이것은 단순한 편의성을 넘어 프로젝트의 안정성을 크게 높여주는 매우 중요한 습관입니다.
7. 최종 정리: 당신이 에셋 문제로 다시는 고통받지 않기를 바라며
지금까지 Flutter 에셋 로딩 실패의 주범인 pubspec.yaml의 들여쓰기 문제부터 시작해, 다양한 에셋을 활용하고 생산성을 높이는 고급 관리 기법까지 자세히 살펴보았습니다.
마지막으로 핵심 내용을 다시 한번 정리해 보겠습니다.
- YAML은 들여쓰기가 생명이다:
pubspec.yaml에서assets:는uses-material-design:,fonts:등과 동일한 계층에 있어야 합니다. 들여쓰기는 탭이 아닌 공백 2칸을 사용하세요. - 수정 후에는 재시작:
pubspec.yaml을 수정한 후에는 반드시flutter pub get을 실행하고, 앱을 완전히 재시작(Hot Restart)하세요. - 폴더 단위로 관리하라: 개별 파일을 하나하나 등록하기보다,
- assets/images/처럼 폴더 단위로 등록하는 것이 훨씬 효율적입니다. - 문자열 경로를 쓰지 마라:
flutter_gen과 같은 코드 생성기를 도입하여 오타를 원천적으로 차단하고 코드의 안정성을 높이세요.
Flutter 개발 여정에서 만나는 수많은 문제들 중, 에셋 설정 오류는 가장 허무하면서도 흔한 장애물입니다. 하지만 이 글을 통해 그 '보이지 않는 공백'의 비밀을 알게 된 당신은 이제 같은 실수를 반복하지 않을 것입니다. 탄탄한 기본기 위에서, 더욱 안정적이고 효율적인 Flutter 개발을 마음껏 즐기시기를 바랍니다.
Post a Comment