Flutter 앱에서 Dialog를 사용하는 방법
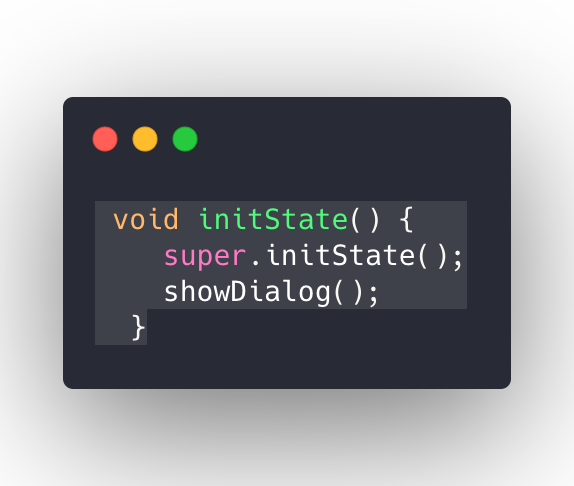
Flutter 앱을 개발하다 보면 이벤트 등의 이유로 최초에 dialog를 띄워줘야 하는 경우가 있습니다. 이 경우, 다음과 같은 방식으로 코드를 작성하게 될 것입니다:

하지만, 이런 방식으로 코드를 작성하면 오류가 발생합니다. 아마 화면이 생기기 전에 그 위에 dialog를 생성하려고 하니 문제가 발생하는 것 같습니다.
AfterLayoutMixin을 이용한 문제 해결
하지만 걱정하지 마세요! AfterLayoutMixin을 이용하면 이 문제를 해결할 수 있습니다. 먼저, AfterLayoutMixin을 사용하여 다음과 같이 클래스를 작성합니다:
class HomeScreenState extends State<HomeScreen> with AfterLayoutMixin<HomeScreen>
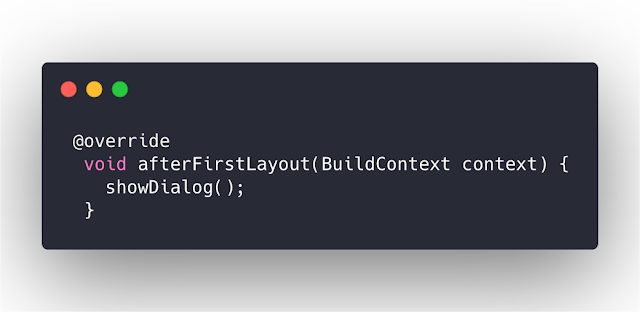
그 후, 다음 이미지와 같이 해당 메소드를 override 해주면 됩니다:

더 자세한 정보는 https://pub.dev/packages/after_layout에서 확인하실 수 있습니다.
Post a Comment