과거 자바(Java) 기반의 웹 애플리케이션 서버, 즉 백엔드 개발의 세계는 이클립스(Eclipse)나 인텔리제이(IntelliJ IDEA)와 같은 전통적인 통합 개발 환경(IDE)의 전유물처럼 여겨졌습니다. 강력한 기능과 안정성을 바탕으로 오랜 시간 개발자들의 사랑을 받아왔지만, 특유의 무거움과 복잡한 설정은 새로운 기술 스택을 빠르게 도입하고 경량화된 개발 환경을 선호하는 현대의 개발 트렌드와는 다소 거리가 있었습니다. 특히 프론트엔드 개발에서 절대적인 지지를 받고 있는 Visual Studio Code(이하 VSCode)의 등장 이후, 많은 개발자들이 하나의 툴에서 프론트엔드와 백엔드를 모두 다루고 싶어하는 니즈가 폭발적으로 증가했습니다.
이 글은 바로 그런 분들을 위한 최종 가이드입니다. "과연 VSCode로 스프링 부트(Spring Boot) 개발이 가능할까?", "이클립스나 인텔리제이만큼 편할까?", "설정 과정에서 마주칠 수많은 함정들을 어떻게 피해야 할까?" 와 같은 질문에 대한 명쾌한 해답을 제시합니다. 프론트엔드 개발을 주로 다루다 백엔드 개발로 복귀하거나, 처음으로 스프링 부트에 입문하는 개발자, 혹은 기존의 무거운 IDE에서 벗어나고 싶은 숙련된 개발자 모두를 대상으로, macOS 환경에서 VSCode를 사용하여 최적의 스프링 부트 개발 환경을 구축하는 모든 과정을 A부터 Z까지 상세하게 다룹니다. 단순한 설정 나열이 아닌, 각 단계의 '왜?'를 설명하고, 실제 필드에서 겪을 수 있는 문제 상황과 그 해결책까지 심도 있게 파헤쳐 보겠습니다.
1단계: 개발 환경의 기초 공사 - JDK 설치와 버전 관리
모든 자바 개발의 시작은 JDK(Java Development Kit) 설치입니다. 하지만 이 간단해 보이는 과정은 수많은 개발자들을 좌절시키는 첫 번째 관문이기도 합니다. 특히 다양한 프로젝트를 동시에 진행해야 하는 경우, 각기 다른 자바 버전을 요구하는 상황은 흔하게 발생하며, 이는 버전 충돌 지옥의 서막이 됩니다. 따라서 우리는 단순히 JDK를 설치하는 것을 넘어, 여러 버전을 효율적으로 관리하는 전략까지 함께 수립해야 합니다.
Homebrew: macOS 개발자의 필수 무기
macOS에서 소프트웨어를 설치하고 관리하는 가장 현명한 방법은 패키지 관리자인 Homebrew를 사용하는 것입니다. 터미널에서 간단한 명령어로 거의 모든 개발 도구를 설치, 업데이트, 삭제할 수 있어 일관성 있고 깔끔한 개발 환경을 유지하는 데 필수적입니다.
Homebrew가 설치되어 있지 않다면, 터미널을 열고 아래 명령어를 붙여넣어 설치를 진행하세요.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"설치가 완료되면, brew --version 명령어로 정상적으로 설치되었는지 확인할 수 있습니다.
어떤 JDK를 선택해야 할까? Oracle JDK vs OpenJDK
과거에는 Oracle JDK가 표준처럼 사용되었지만, 라이선스 정책 변경 이후 상업적 이용에 제약이 생기면서 많은 개발자와 기업들이 OpenJDK로 눈을 돌렸습니다. OpenJDK는 완전한 오픈 소스이며, 다양한 벤더(Adoptium, Amazon Corretto, Azul Zulu 등)에서 안정적인 빌드를 무료로 제공합니다. 특별한 이유가 없다면, 커뮤니티의 지원을 받는 Eclipse Adoptium(구 AdoptOpenJDK)의 Temurin 빌드를 사용하는 것을 적극 권장합니다.
Homebrew를 이용한 OpenJDK 설치 (feat. LTS 버전)
스프링 부트 3.x 버전부터는 Java 17 이상이 필수적으로 요구됩니다. 따라서 우리는 현재 가장 안정적이고 널리 사용되는 LTS(Long-Term Support) 버전인 Java 17 또는 Java 21을 설치하는 것이 좋습니다. 이 가이드에서는 Java 17을 기준으로 설명합니다.
터미널에서 아래 명령어를 실행하여 OpenJDK 17을 설치합니다.
brew install openjdk@17설치가 완료되면 Homebrew는 보통 /opt/homebrew/opt/openjdk@17 (Apple Silicon Mac) 또는 /usr/local/opt/openjdk@17 (Intel Mac) 경로에 JDK를 설치합니다. 그리고 환경 변수 설정을 위한 안내 메시지를 출력합니다. 이 부분이 매우 중요합니다.
JAVA_HOME: 자바 개발 환경의 심장
JAVA_HOME은 시스템이 JDK의 위치를 찾기 위해 사용하는 핵심 환경 변수입니다. VSCode를 포함한 대부분의 자바 기반 도구들은 이 변수를 참조하여 JDK를 인식합니다. 따라서 정확하게 설정해주어야 합니다.
macOS의 기본 셸인 Zsh를 기준으로 ~/.zshrc 파일에 환경 변수를 설정합니다. (Bash를 사용한다면 ~/.bash_profile에 작성)
# .zshrc 파일을 VSCode나 다른 편집기로 엽니다.
# 파일 맨 아래에 다음 내용을 추가합니다.
# Apple Silicon Mac 기준
export JAVA_HOME="/opt/homebrew/opt/openjdk@17"
export PATH="$JAVA_HOME/bin:$PATH"파일을 저장한 후, 터미널에 source ~/.zshrc 명령어를 입력하여 변경사항을 즉시 적용하거나, 터미널을 완전히 종료 후 다시 시작합니다.
이제 다음 두 명령어를 통해 설정이 올바르게 되었는지 확인합니다.
# 1. 자바 버전 확인
java -version
# openjdk version "17.0.x" ... 와 같은 출력이 나와야 합니다.
# 2. JAVA_HOME 경로 확인
echo $JAVA_HOME
# /opt/homebrew/opt/openjdk@17 와 같은 경로가 출력되어야 합니다.팁: 여러 자바 버전 관리하기
만약 Java 8, 11, 17 등 여러 버전을 사용해야 한다면, 수동으로 .zshrc 파일을 수정하는 것은 매우 번거롭습니다. 이때 jenv와 같은 자바 버전 관리 도구를 사용하면 jenv global 17.0, jenv local 11 과 같이 프로젝트별, 또는 전역으로 자바 버전을 손쉽게 전환할 수 있습니다. 프로덕션 환경에서는 jenv 도입을 적극적으로 고려해볼 가치가 있습니다.
2단계: VSCode, 자바 개발을 위한 완벽한 변신
기본적으로 VSCode는 텍스트 편집기입니다. 여기에 강력한 확장(Extension)들을 설치함으로써 특정 언어나 프레임워크에 최적화된 IDE로 변모시킬 수 있습니다. 스프링 부트 개발을 위해서는 자바와 스프링 부트 관련 확장을 설치해야 합니다.
VSCode 설치
아직 VSCode가 없다면 공식 홈페이지에서 다운로드하여 설치하거나, Homebrew를 통해 설치할 수 있습니다.
brew install --cask visual-studio-code필수 확장 프로그램 설치: Extension Pack을 활용한 원클릭 세팅
VSCode의 확장 마켓플레이스는 보물창고와 같지만, 무엇을 설치해야 할지 막막할 수 있습니다. 다행히도 마이크로소프트와 Pivotal(스프링 개발사)에서 관련 확장을 모아놓은 'Extension Pack'을 제공하므로, 개별적으로 설치할 필요 없이 한 번에 설치할 수 있습니다.
VSCode를 열고 왼쪽 사이드바에서 확장(Extensions) 아이콘(네모 블럭 모양)을 클릭한 후, 검색창에 아래 팩들을 검색하여 설치하세요.
-
Extension Pack for Java (제공: Microsoft)
자바 개발을 위한 필수 확장 모음입니다. 이 팩 하나만 설치하면 아래의 핵심 확장들이 모두 자동으로 설치됩니다.- Language Support for Java™ by Red Hat: 자바 언어 서버. 코드 자동 완성, 문법 검사, 리팩토링 등 핵심적인 IDE 기능을 제공합니다.
- Debugger for Java: 자바 애플리케이션의 디버깅을 지원합니다. 중단점(breakpoint) 설정, 변수 추적 등이 가능합니다.
- Test Runner for Java: JUnit, TestNG 등 자바 테스트 프레임워크를 VSCode 내에서 실행하고 결과를 확인할 수 있게 해줍니다.
- Maven for Java: Maven 프로젝트의 라이프사이클 관리, 의존성 시각화 등을 지원합니다.
- Project Manager for Java: 자바 프로젝트의 구조를 탐색하고 관리하는 패널을 제공합니다.
-
Spring Boot Extension Pack (제공: Pivotal)
스프링 부트 개발을 위한 전용 확장 모음입니다.- Spring Boot Tools: 실행 중인 스프링 부트 애플리케이션의 상태(Beans, Endpoints 등)를 실시간으로 확인하고 관리하는 기능을 제공합니다.
- Spring Initializr Java Support: VSCode 내에서 start.spring.io 웹사이트와 동일한 기능으로 스프링 부트 프로젝트를 손쉽게 생성할 수 있게 해줍니다.
- Spring Boot Dashboard: VSCode 내에서 스프링 부트 프로젝트를 탐색하고, 실행/중지/디버깅을 편리하게 관리할 수 있는 대시보드를 제공합니다. 바로 이 대시보드에서 문제가 발생하는 경우가 많습니다.
이 두 가지 확장 팩을 설치하면, VSCode는 이제 스프링 부트 개발을 위한 강력한 도구로 거듭날 준비를 마친 것입니다.
3단계: 첫 번째 스프링 부트 프로젝트 생성하기 (Hello, VSCode!)
이제 모든 준비가 끝났습니다. VSCode의 Spring Initializr 확장을 사용하여 첫 번째 프로젝트를 생성해 보겠습니다.
- VSCode에서 Command Palette를 엽니다. 단축키는
Cmd + Shift + P입니다. - 팔레트 검색창에
Spring Initializr를 입력하고, 'Spring Initializr: Create a Maven Project...'를 선택합니다. (Gradle을 선호한다면 Gradle Project를 선택해도 무방합니다.) - 이후 나타나는 프롬프트에 따라 프로젝트 정보를 순서대로 입력합니다.
- Spring Boot Version: 특별한 이유가 없다면 최신 안정 버전 (예: 3.2.x)을 선택합니다. (Non-SNAPSHOT)
- Project Language:
Java를 선택합니다. - Group Id: 보통 회사의 도메인을 역순으로 사용합니다. (예:
com.example) - Artifact Id: 프로젝트의 이름입니다. (예:
demo-project) - Packaging Type:
Jar를 선택합니다. 대부분의 최신 스프링 부트 애플리케이션은 내장 톰캣을 포함한 실행 가능한 Jar 파일로 패키징됩니다. - Java Version: 앞에서 우리가 설치하고 설정한 17을 선택합니다. 이 부분이 일치하지 않으면 추후에 문제가 발생합니다.
- Dependencies: 프로젝트에 필요한 라이브러리를 선택합니다. 검색창이 나타나면 원하는 의존성을 검색하고 Enter 키로 선택할 수 있습니다. 처음에는 다음 두 가지를 선택해 보겠습니다.
Spring Web: RESTful API와 같은 웹 애플리케이션을 만드는 데 필수적인 라이브러리입니다. 내장 톰캣 서버가 포함되어 있습니다.Lombok:@Getter,@Setter,@ToString등의 어노테이션을 사용하여 반복적인 자바 코드를 획기적으로 줄여주는 필수 유틸리티입니다.
- 모든 선택이 끝나면, 프로젝트를 저장할 폴더 위치를 지정합니다.
잠시 후, VSCode가 지정된 위치에 스프링 부트 프로젝트를 생성하고, 해당 폴더를 새로운 VSCode 창에서 열어줄 것입니다. 오른쪽 하단에 "Do you trust the authors of the files in this folder?" 라는 팝업이 뜨면 "Yes, I trust the authors"를 선택하여 프로젝트를 완전히 로드합니다.
4단계: 마주할 수 있는 첫 번째 함정 - Spring Boot Dashboard 미스터리
프로젝트가 성공적으로 생성되고 열렸습니다. 이제 왼쪽 사이드바의 파일 탐색기(Explorer)를 보면 Maven 프로젝트 구조가 잘 생성된 것을 확인할 수 있습니다. 하지만 많은 개발자들이 바로 이 지점에서 첫 번째 난관에 부딪힙니다. 바로 'Spring Boot Dashboard'에 방금 생성한 프로젝트가 보이지 않는 현상입니다.
VSCode 왼쪽 사이드바에서 네 번째 아이콘(보통 실행 및 디버그 아이콘) 아래에 스프링 로고 모양의 아이콘이 보일 것입니다. 이것이 Spring Boot Dashboard입니다. 클릭해보면 'APPS' 목록이 텅 비어 있는 경우가 발생합니다.
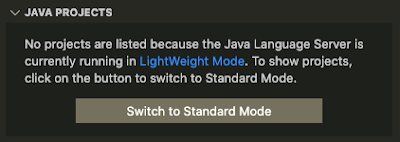
이 문제는 VSCode의 자바 언어 서버가 프로젝트를 완전히 인식하지 못했을 때 발생합니다. VSCode의 자바 지원 기능은 두 가지 모드로 동작합니다: 경량(Lightweight) 모드와 표준(Standard) 모드. 기본적으로 VSCode는 파일을 빠르게 열기 위해 경량 모드로 시작하는데, 이 상태에서는 코드 보기 및 탐색만 가능하고 빌드, 디버깅, 프로젝트 관리와 같은 고급 기능은 비활성화됩니다. Spring Boot Dashboard는 프로젝트의 빌드 정보(Maven/Gradle)를 정확히 파싱해야 하므로, 표준 모드로의 전환이 필수적입니다.
해결책: Java Project를 '표준 모드'로 강제 전환하기
이 문제를 해결하는 방법은 의외로 간단합니다. Java Project 관리 뷰에서 수동으로 표준 모드로 전환해주면 됩니다.
- VSCode 왼쪽 사이드바의 파일 탐색기(Explorer) 뷰로 돌아갑니다.
- 탐색기 뷰 하단에 'JAVA PROJECTS'라는 패널이 보일 것입니다. 만약 보이지 않는다면, 탐색기 상단의
...메뉴를 클릭하여 뷰 목록에서 'Java Projects'를 체크하세요. - 'JAVA PROJECTS' 패널을 보면, 프로젝트 이름 옆에 어떤 아이콘도 없거나, 메시지로 'Switch to standard mode for full features'와 비슷한 내용이 표시될 수 있습니다. 패널 오른쪽 상단의
...메뉴를 클릭하고 'Switch to Standard Mode'를 선택합니다.

[해결 방법] JAVA PROJECTS 뷰에서 'Switch to Standard Mode'를 클릭합니다.
이 버튼을 클릭하면 VSCode 하단의 상태 표시줄에서 자바 언어 서버가 프로젝트를 다시 빌드하고 인덱싱하는 것을 볼 수 있습니다. 이 작업이 완료될 때까지 잠시 기다립니다. 작업이 모두 끝나면, 마법처럼 Spring Boot Dashboard에 우리 프로젝트가 나타나는 것을 확인할 수 있습니다.
만약 그래도 보이지 않는다면, VSCode를 완전히 종료(Cmd + Q)했다가 다시 시작해 보세요. 재시작은 많은 캐싱 및 인식 문제를 해결하는 가장 확실한 방법 중 하나입니다.
5단계: 애플리케이션 실행, 디버깅 그리고 API 테스트
이제 대시보드에 프로젝트가 나타났으니, 실제로 실행하고 간단한 API를 만들어 테스트해 보겠습니다.
"Hello World" REST 컨트롤러 작성
- 파일 탐색기에서
src/main/java/com/example/demoproject폴더 아래에controller라는 새 패키지(폴더)를 만듭니다. - 새로 만든
controller패키지 안에HelloController.java라는 파일을 생성합니다. - 아래 코드를
HelloController.java파일에 붙여넣습니다.
package com.example.demoproject.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@GetMapping("/")
public String helloWorld() {
// 간단한 문자열을 반환하는 API 엔드포인트
return "Hello, Spring Boot in VSCode!";
}
}
애플리케이션 실행 및 디버깅
Spring Boot Dashboard를 사용하면 애플리케이션을 매우 쉽게 실행하고 디버깅할 수 있습니다.
- 실행(Run): 대시보드의 프로젝트 이름 옆에 있는 '재생(Play)' 버튼을 클릭합니다.
- 디버깅(Debug): '재생' 버튼 옆에 있는 '벌레(Bug)' 모양 버튼을 클릭합니다.
버튼을 클릭하면 VSCode의 터미널(TERMINAL) 패널이 열리면서, 익숙한 스프링 부트 로고와 함께 애플리케이션이 구동되는 로그가 출력됩니다. 마지막에 "Started DemoProjectApplication in X.XXX seconds"와 "Tomcat started on port(s): 8080 (http)" 메시지가 보이면 성공적으로 실행된 것입니다.
이제 웹 브라우저를 열고 주소창에 http://localhost:8080을 입력해 보세요. 화면에 "Hello, Spring Boot in VSCode!"라는 메시지가 나타나면 첫 API가 성공적으로 동작하는 것입니다.
디버깅을 테스트하려면 HelloController.java의 return "Hello, Spring Boot in VSCode!"; 라인 왼쪽의 여백을 클릭하여 빨간 점, 즉 중단점(Breakpoint)을 설정하세요. 그리고 대시보드에서 '벌레' 모양의 디버그 버튼으로 애플리케이션을 실행한 후, 브라우저에서 다시 http://localhost:8080에 접속하면 VSCode가 해당 라인에서 실행을 멈추고 디버그 뷰로 전환됩니다. 여기서 변수 값을 확인하고, 코드 실행을 한 단계씩 제어할 수 있습니다.
6단계: 추가적인 문제 해결 및 고급 팁
여기까지 잘 따라왔다면 기본적인 개발 환경은 모두 갖추어진 것입니다. 하지만 실제 개발 과정에서는 더 다양한 문제들을 마주칠 수 있습니다. 몇 가지 흔한 사례와 해결책을 알아봅시다.
문제 1: 자바 버전 충돌 (Java Version Mismatch)
가장 흔한 문제입니다. pom.xml에 명시된 자바 버전과 VSCode가 인식하는 JDK 버전, 그리고 JAVA_HOME이 가리키는 버전이 모두 일치해야 합니다. 에러 메시지에 "Unsupported class file major version" 또는 "source/target release mismatch" 와 같은 문구가 포함되어 있다면 100% 버전 문제입니다.
- 해결 1:
pom.xml확인: 프로젝트의pom.xml파일을 열고properties태그 안에 있는java.version이 설치된 JDK 버전(예: 17)과 일치하는지 확인하고 수정합니다.<properties> <java.version>17</java.version> </properties> - 해결 2: VSCode 설정 확인: VSCode의 설정(
Cmd + ,)에서 'java.home'을 검색합니다. 이 설정이 비어있으면 시스템의JAVA_HOME을 따르지만, 특정 경로로 고정되어 있다면 이 경로가 올바른 JDK를 가리키는지 확인해야 합니다. 일반적으로는 비워두는 것이 좋습니다.
문제 2: 롬복(Lombok)이 동작하지 않을 때
@Getter, @Setter 같은 롬복 어노테이션을 사용했는데, 관련 메소드를 찾을 수 없다는 컴파일 에러가 발생할 수 있습니다. 이는 VSCode가 어노테이션을 처리하여 코드를 생성하는 과정을 제대로 수행하지 못했기 때문입니다.
- 해결 1: 롬복 확장 설치: 마켓플레이스에서 'Lombok Annotations Support for VS Code' 확장을 검색하여 설치합니다.
- 해결 2: Annotation Processing 활성화: 롬복은 빌드 시점에 코드를 생성하는 '어노테이션 프로세싱' 기술을 사용합니다. VSCode가 이를 인지하고 Maven과 잘 연동하도록 설정이 필요할 수 있습니다. 대부분의 경우 'Extension Pack for Java'가 이를 자동으로 처리해주지만, 문제가 지속된다면 Maven 프로젝트의 경우
pom.xml의maven-compiler-plugin에 어노테이션 프로세서 경로를 명시적으로 추가하는 것을 고려해볼 수 있습니다. (이는 더 복잡한 경우에 해당합니다.)
문제 3: 포트 충돌 (Port already in use)
애플리케이션 실행 시 "Port 8080 was already in use" 라는 에러가 발생하면, 다른 프로세스가 이미 8080 포트를 사용하고 있다는 의미입니다. 기존에 실행했던 스프링 부트 앱이 제대로 종료되지 않았거나, 다른 서비스(예: 로컬 웹서버)가 해당 포트를 점유하고 있을 수 있습니다.
- 해결 1: 포트 변경:
src/main/resources/application.properties파일에 다음 한 줄을 추가하여 애플리케이션이 사용하는 포트를 변경할 수 있습니다.server.port=8081 - 해결 2: 기존 프로세스 종료: 터미널에서
lsof -i :8080명령어로 8080 포트를 사용하는 프로세스의 PID를 찾은 다음,kill -9 [PID]명령어로 강제 종료할 수 있습니다.
결론: VSCode, 스프링 부트 개발의 새로운 표준
지금까지 macOS 환경에서 VSCode를 사용하여 스프링 부트 개발 환경을 구축하는 전 과정을 상세히 살펴보았습니다. JDK 설치와 환경 변수 설정이라는 기초 공사부터, VSCode를 강력한 자바 IDE로 변신시키는 확장 프로그램 설치, 그리고 실제 프로젝트를 생성하고 실행하는 과정에서 마주칠 수 있는 대표적인 문제인 'Spring Boot Dashboard 인식 불가' 현상의 원인과 명쾌한 해결책까지 모두 다루었습니다.
이클립스나 인텔리제이가 제공하는 일부 고급 리팩토링 기능이나 깊이 있는 기능들은 여전히 강력하지만, VSCode는 현대 개발의 핵심 가치인 '경량성', '빠른 속도', '높은 확장성' 그리고 '통합된 개발 경험'이라는 측면에서 압도적인 장점을 제공합니다. 특히 프론트엔드와 백엔드를 넘나드는 풀스택 개발자에게 VSCode는 더 이상 선택이 아닌 필수가 되어가고 있습니다.
이 가이드가 여러분이 VSCode와 스프링 부트의 세계로 성공적으로 안착하는 데 튼튼한 발판이 되기를 바랍니다. 이제 무거운 IDE는 잠시 잊고, 가볍고 쾌적한 VSCode 환경에서 즐거운 코딩을 시작해 보세요.
Post a Comment